
MDC 自动初始化 樱花庄的白猫
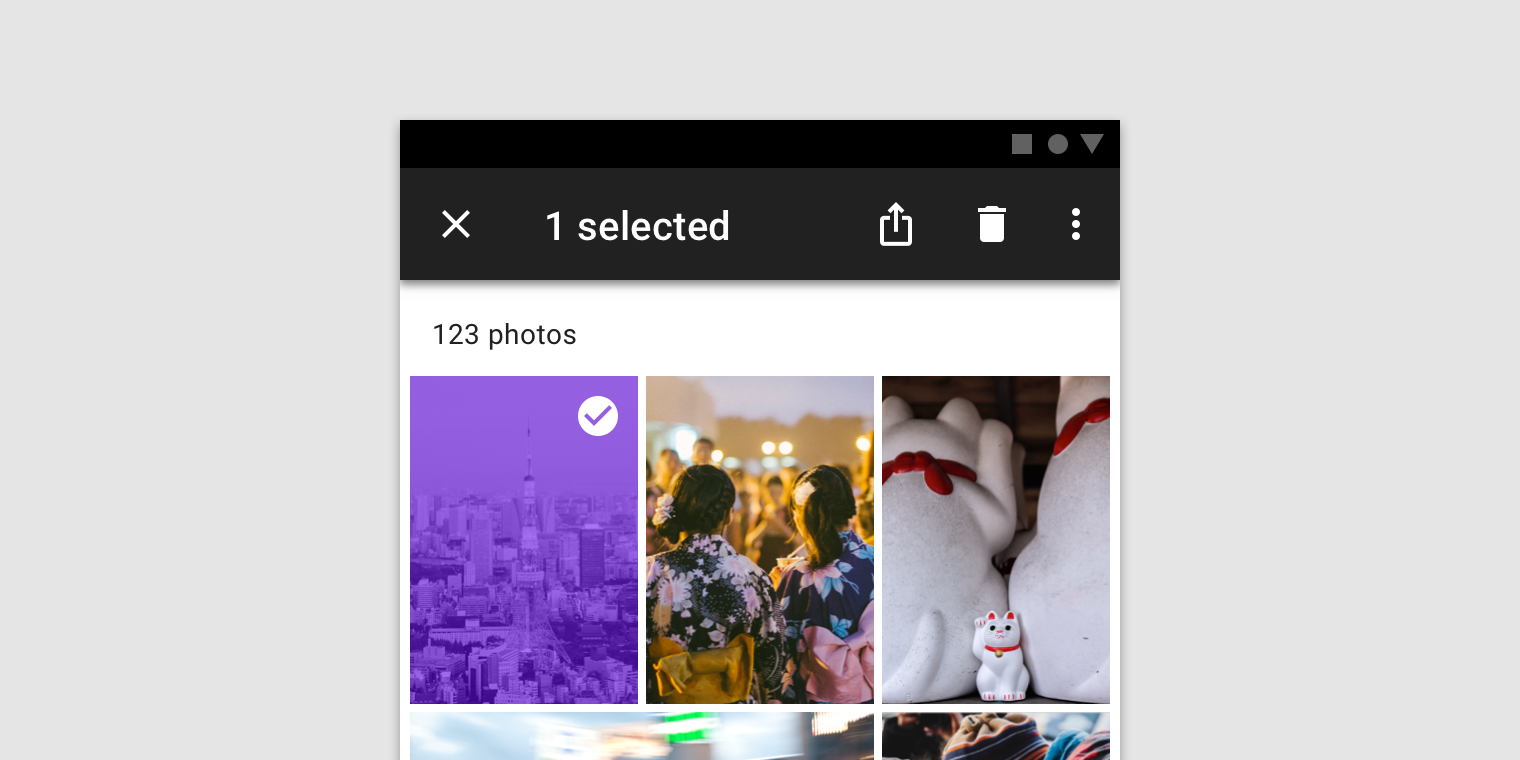
Fixed Top App Bars are a container for items such as application title, navigation icon, and action items that are always visible. For a version of this component that scrolls, see

limetech/mdctopappbar npm package Snyk
La Cieca Enoteca. Address: Via Carlo Vittadini, 6, 20136 One of the most popular enotecas in Milan is La Cieca (which translates to "the blind" in English), a hole-in-the-wall trendy bar that boasts a small, well-curated list of Italian wines. Located near Bocconi University, the local bar is frequented by wine connoisseurs from all over the country to discover and sample their impressive.
at master ·
The top app bar provides content and actions related to the current screen. It's used for branding, screen titles, navigation, and actions. There are two types of top app bar: A regular top app bar can transform into a contextual action bar. npm install @material/top-app-bar @material/icon-button@material/top-app-bar/mdc-top-app-bar

material/topappbar npm
Bar Basso. Via Plinio 39, 20129 Milan, Italy (Zone 3) +39 02 2940 0580. Website. Improve this listing. Ranked #7,165 of 8,850 Restaurants in Milan. 481 Reviews. Cuisines: Bar. More restaurant details.
mdctopappbarfixed not working in demo? · Issue 2629 · material
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

Android Material Design Toolbar Tutorial
Hi and thanks. I was not ever able to get the Trenord APP to give me the discount for the Malpensa Express Round Trip ticket. Even though I chose round trip, It forced me to purchase 2 one way tickets at full price.. Best designer Outlet in Milan 15 replies; MILAN - Airport to Train Station 3 replies; Travel to Geneva from Milan 7 replies;

法律 Statements Viasat钱柜qg111官网
Top app bars display information and actions at the top of a screen, such as the page headline and shortcuts to actions like search and the overflow menu.. android MDC-Android : Available language Web : Planned link. Copy link Link copied. Types: There are now four types of top app bar: center-aligned, small, medium, and large; link.

Android Studio Remove action bar/ top bar from app YouTube
GitHub - kelvink96/MDC-Top-App-Bar: Mtaerial Design components integration with React Mtaerial Design components integration with React. Contribute to kelvink96/MDC-Top-App-Bar development by creating an account on GitHub. Mtaerial Design components integration with React.

New Updates to the App Bar YouTube
We would like to show you a description here but the site won't allow us.

TopAppBar elements overflow when Drawer is open · Issue 2750
The mdc-top-app-bar--fixed-adjust helper class will be applied to mdc-drawer and mdc-drawer-app-content elements to adjust the position with top app bar. The CSS to match either case looks like this: The JavaScript to toggle the drawer when the navigation button is clicked looks like this: API CSS classes. Class

🔹 Browser_mod turn your browser into a controllable device, and a
You must also attach the mdc-icon-button class to both the mdc-top-app-bar__navigation-icon and the mdc-top-app-bar__action-item elements in order to get the correct styles applied. For further documentation on icons, please see the mdc-icon-button docs. Contextual action bar link.

[MDCTopAppBar] mdctopappbarfixedadjust required for standard Top
The following option shows setting the compress scroll effect\nwhich clips the top app bar until it meets the top of the screen:
In the layout:
\n
Mdc Top App Bar? Top 9 Best Answers
Top app bars display information and actions at the top of a screen, such as the page headline and shortcuts to actions like search and the overflow menu.
Package mdctopappbar Actions · Issue 2478 ·
MDC Top App Bar acts as a container for items such as application title, navigation icon, and action items. Design & API Documentation Material Design guidelines: Top app bar Demo Installation npm install @material/top-app-bar Basic Usage HTML Structure